HPの成果を改善する方法で、リスティング広告やSEO対策でPVを増やすことで最初の訪問者数を増やす方法がありますが、それ以外にも、既存のページの見直しを行い、UIやナビゲーションの改善を行うことで、離脱率の低下、回遊率の上昇、コンバージョン数の増加につなげることが可能です。
今回、クライアント様より、このようなご相談をいただき、いくつかの対策を実施、改善することができました。
残念ながら契約上の制限から、具体的なURLなどをご紹介できないのですが、実施内容については公開OKいただきましたので、ご紹介します。
1.ご予算、スケジュールに合わせた施策
限られたご予算、なるべく早くの実施ということで、サイト全体ではなく、資料請求や申込に直結するページのみに対策を行いました。
最終的にはサイト全体への適用が望ましいですが、こういった方法でも十分に成果を出すことが可能です。
そのために、Google Analyticsのアクセスログから、ページ遷移および、離脱率の状況を分析して対策ページを絞り込みました。
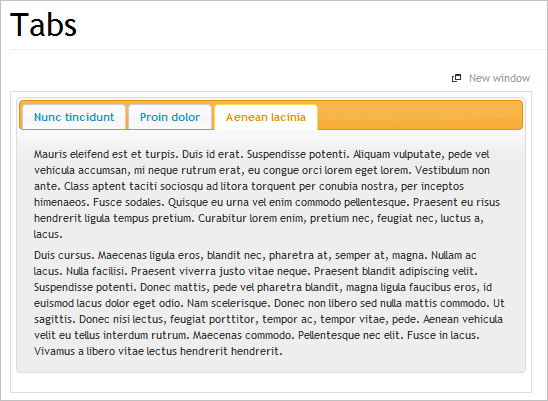
2.ページ内タブによるコンテンツの掲載
イベントへの申込数を増やしたいということで、イベント情報の掲載ページの改善を行いました。
3ヶ月分のイベントカレンダーを掲載したページなのですが、各月ごとに、ページに縦に並べていたため、非常に見づらい状況になっていました。
カレンダー内の日程から、申込ページへリンクさせていたのですが、なかなか成果に結びつかない。
その改善をということで、詳細のヒアリング後、ご提案、実装しました。
問題点として、
- 約90日分の日程をすべて一度に見せているので、ボリュームが多く、見る側としては圧倒されてしまう
- ページをスクロールしないと下の方の日程は見ることができない
ということで、一度に表示する量を減らし、お客様の方で切り替えてもらって見やすさを演出できないかと検討しました。
アコーデオン形式やスライド形式での実装も検討段階では考えてみましたが、今回のクライアント様のお客様の層を考慮し、あまり難しい操作にしてはいけないということで、月ごとにカレンダーを切り替えるタブ形式を採用しました。
演出としては、アコーデオン、スライドの方が派手でかっこいい感じはしますが、それがコンバージョンにつながっているかどうかの方を考えるべきなので、今回は操作のわかりやすいタブ形式です。
jQuery UI のTabsを使用しました。
また、カレンダーはテーブルで作ったものでしたが、少しだけ文字サイズを小さくして、逆に余白と改行を大きく取って見やすくしました。
3.コンテンツの最後に関連ページや申込ページへのナビゲーションボタンを設置
ページの締めくくりの部分に、必ず、関連ページへのリンク、申込ページへのリンクボタンを設置するようにしました。
フッター部分に全ページ共通で資料請求・申込ボタンを設置しているのでそれで十分だろうと考えがちですが、逆にどのページも同じなので、ただの飾りになってしまっていて実際は見られていないということ多いです。
ですので、必ずコンテンツの最後にも誘導リンク、ボタンを設置します。
4.ボタンの色とフォントを少しだけ目立たせる
デザイナーさんと話がぶつかることがあるのですが、デザイナーさんとしてはトータルなバランスを考えて、ボタンの色もページ全体になじむ色でデザインしてくる方も多いのですが、大事なのは、コンバージョン。
次のアクションを促すようにボタンは嫌みにならない程度に目立たせた方がいいので、若干色を濃く、フォントも太く変更しました。
ボタンを目立たせるとうるさい、しつこく感じないか?といわれるのですが、資料請求などの申込ページ直前のページに訪れる人はすでにかなり興味を持っている、ロイヤリティの高いお客様なので、次のアクションを促すことは嫌みにはなりません。
5.アイキャッチ画像を各項目に配置して下へ下へ誘導
情報量が多いページで見出しと文章のみで構成されていたページをHTML5のsectionの考え方を使って内容を小分けにし(実際はxhtmlなのでdivでセクション分け)、そのsectionごとにアイキャッチを設置して、見出しとアイキャッチ画像を追っていくことで、ページの下まで読み進められるようにしました。
6.ページトップへの誘導
関連ページへの誘導や離脱率を少しでも改善できるように、ページの一番下まで来るとページトップに戻れるように、リンクを設置し、to-RさんのsmoothScroll.jsを使って、スクロールして移動するようにしました。
ヘッダー部分にグローバルナビがあるので、ページトップへ誘導することで、少しでも離脱率を下げることができます。
7.これだけで20%のコンバージョン数の上昇
50,100といったある程度のアクセス数があるページでは、こういった、細かなところがうまくいっているかどうか見直し、工夫をすることで、コンバージョンの改善が見込めます。
最後に宣伝です!
コネクトでは、新規のWEBサイトの制作立ち上げの他、このような、設置済みのWEBサイトの改善のためのコンサルティング・プランニング・施策も行っています。
ご興味をもたれた方は、是非、こちらまで、ご相談ください。まずは、お話からどうぞ。
【関連エントリー】





コメント