WEBサイトの制作で最終的な表示確認を行うときに、ブラウザチェックは必須です。
Internet Explorer(IE),Google Chrome,Firefox,Safar,Operaなど。
また、誰もが最新のバージョンのブラウザを使っている訳ではありませんので、古いバージョンにさかのぼってチェックを行う必要があります。
我々のようなWEB制作やプログラミング、IT業界の人などはChromeやFirefox、Safariといったブラウザをメインブラウザとして使っていることも多いですが、一般の方々はやはり、IEです。ですので、IE7~IE9(10)までは表示確認、動作確認が必要でしょう。
Windowsのアップデートで最新のものを適用していて、IEも最新のものを使っていて、旧バージョンのIEは使っていないことも多いと思います。
仮想化で複数の制作環境を持っていたり、検証用の別PCに旧バージョンのIEを残して確認しているという方もいらっしゃると思います。
あるいは、IE Testerのような専用ツールをインストールを使って確認するという方法もあります。
ですが、IE9に標準でついている「F12開発者ツール」を使うと、特別なツールやアプリケーションをインストールすることなくIE7、IE8でのサイトの表示確認ができます。

「F12開発者ツール」の使い方
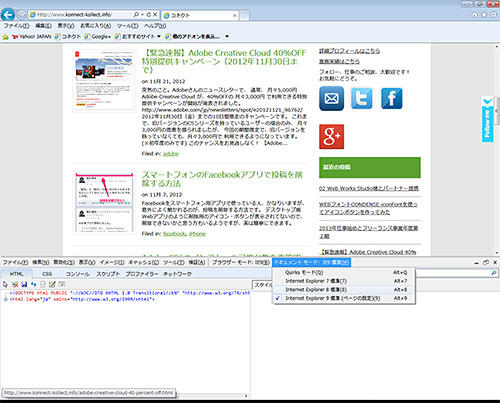
使い方は簡単です。IE9で表示確認を行いたいページを開き、[F12]キーを押します。
これだけで、「F12開発者ツール」が起動し、画面下にメニューとビューワーが表示されます。

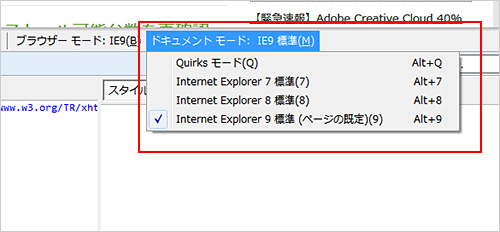
メニューの「ドキュメントモード:IE9標準」となっているところで、
「Internet Explorer7 標準」
「Internet Explorer8 標準」
に切り替えて、IE7/IE8の表示確認ができます。
「F12開発者ツール」関連サイト
Microsoftのサイト
F12 開発者ツールについて (Windows)



コメント