 WEB制作
WEB制作 【Web制作事例】NORTH VILLAGE様 DROPOUT.PRESS『GACKT超思考術』特集ページ
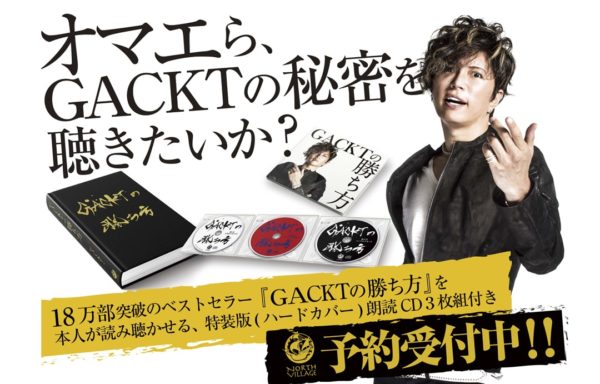
2021年一発目のお仕事。芸能人格付けチェックで見事65連勝を果たしたGACKTさん待望の最新刊、『GACKT超思考術』が1月8日に発売されるのにあわせて、『GACKT超思考術』特集Webページの制作をお手伝いさせていただきました。
 WEB制作
WEB制作  WEB制作
WEB制作  WEB制作
WEB制作  フリーランス
フリーランス  iPhone
iPhone  フリーランス
フリーランス  Adobe CC
Adobe CC