最近にお気に入りのTwitter Bootstrap。その名の通り、Twitter社が開発しているCSSフレームワークです。
レイアウト(イマドキのレスポンシブデザインにも対応)、テーブルやフォームのボタンのスタイリング、ナビゲーション、メニューのユーザービリティの強化に威力を発揮します。
また、CSSでの記述なのでデザイン制作の作業の省力化にも効果があります。
CSSを理解している人なら、簡単に、短期間で習得できます。基本的な部分なら、おそらく、半日で大丈夫ではないかと。(※ツールチップやポップアップなど、一部でjQueryの知識もあるといい機能もあります)
とにかく、CSSを書けば、かっこいいボタンやメニューが設置できるので、次のような人にはおすすめです。
- WEBサービスの開発のプログラマー、新しいプロトタイプを作らないといけないけど、時間がない。けど、ある程度本番をイメージしたサイトを作りたい。
- CMSのシンプルなサイトテンプレート、テーマを作りたい。
- ナビゲーションやユーザービリティ
- フォームを改善して離脱率を下げたい
Twitter Bootstrapの記述の基本はCSSなので、難しくはないのですが、classの指定の仕方やdivの入れ子のさせ方など、書き方の癖やおまじない的なところがあります。
また、一番最初のハードルとしては、サイトへの組み込み方法を知る必要があります。
いきなり、Twitter Bootstrapの公式サイトで調べることもできますが、現時点では、ドキュメントが英語。
ですので、すぐにでも始めたい方は、
3分動画でマスターする初心者向けプログラミング学習サイト – ドットインストール
を使ってみるのはいかがでしょうか?
基礎をおさえるには、ドットインストールが最高におすすめ!
「ドットインストール」は、@taguchiさん、@fkojiさんが立ち上げられた、「すべての人にプログラミングを!」を合い言葉に作られた動画によるプログラミング学習サイトです。
「ドットインストール」で法人化もされており、その気合いの入れようがおわかりいただけると思います。

Twitter Bootstrap (v2.0)の基礎 (全28回)
実は、「ドットインストール」のサイト自体もTwitter Bootstrapで作られています。
1レッスンがすべて3分以内なので、ちょっとした空き時間を活用して学習できるのと、動画では、実際にコードを編集している様子が表示されているのですが、ナレーションも同時に収録されており、途中で、入力間違いなんかもあって、そういうのが逆に、やってしまいがちな実例にもなっていて、実践的なのがいいです。
ユーザー登録を行わなくても動画の視聴はできますが、ユーザー登録を行うと、学習状況の管理やソースコードの閲覧が可能になるので、ユーザー登録(無料)をおすすめします。
ドットインストールの「Twitter Bootstrap (v2.0)の基礎 (全28回)」学習項目
ドットインストールでは以下の項目が学習できます。
- 01 学習に必要なファイルを揃える
- 02 Twitter Bootstrapを読み込もう
- 03 グリッドシステムを理解しよう
- 04 段組を入れ子にする
- 05 流動的なレイアウトを試す
- 06 レスポンシブデザインを試す
- 07 テーブルのスタイリングをする
- 08 フォームのスタイリングをする (1)
- 09 フォームのスタイリングをする (2)
- 10 フォームのスタイリングをする (3)
- 11 ボタンのスタイリングをする
- 12 アイコン付きボタンを作る
- 13 ボタングループを作る
- 14 ドロップダウン付きのボタンを作る
- 15 タブメニューを作る
- 16 アラートメッセージを表示する
- 17 ミニラベルを表示する
- 18 プログレスバーを表示する
- 19 パンくずナビゲーションを表示する
- 20 ページナビゲーションを表示する
- 21 基本的なナビゲーションバーを作る
- 22 ナビゲーションバーに検索を追加する
- 23 ドロップダウンメニューを作る
- 24 モーダルウィンドウを作る (1)
- 25 モーダルウィンドウを作る (2)
- 26 ツールチップを表示させる
- 27 ポップオーバーを表示させる
- 28 入力時に候補を表示する
初心者向けとのことですが、十分、仕事でも使えるレベルの内容を習得できます。
私が実践した学習方法
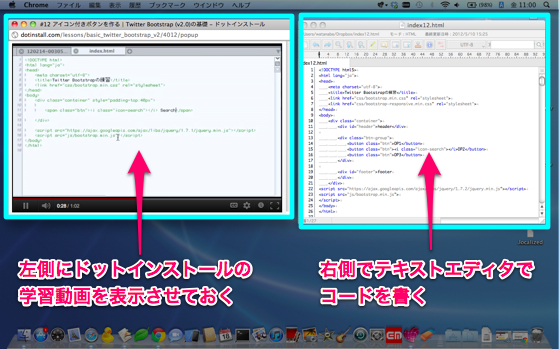
ドットインストールを使った、私の学習方法です。
ドットインストールの動画のページYoutube動画の右上に別ウィンドウで動画を開くメニューがあるので、そちらから別ウィンドウで動画を開きます。

テキストエディタを立ち上げて、動画を見ながら実際にコードを書いて、動作確認をしながら学習しました。
動画を見ているだけの場合、そのときは理解できた気になるのですが、多くの項目を学習した後に思い返してみると、ちゃんと思い出せないことが多々あります。
ですが、実際にコードを書きながらの場合では、コードのどの部分をどう変えると表示がどう変わるのか実際に確かめながら学習することで、印象に残るため、後で確認する場合でも実際に作りながらの学習が効果的でした。
また、作ったファイルを保存しておくとサンプルとしてそのまま使えるのももう一つのメリットです
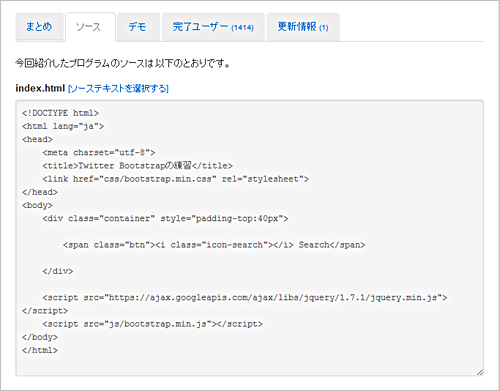
ソースコードをコピーする
「ドットインストール」の無料登録を行うと、ソースコードがコピーできるので、自分でコードを書かなくても、ソースを見ながら動画を確認したり、ソースコードをコピーして実際に自分で変更してみるのもいいと思います。
Twitter Bootstrapの公式サイトのドキュメントで更なるカスタマイズ
「ドットインストール」で基本を学習して、基本的な知識を身につけた後に、Twitter Bootstrapの公式サイト、その他のカスタマイズオプションを確認してみるのがいいです。
いきなり最初に知識ゼロの状態でこのサイトを訪れるよりは、基本的なことがわかっているので書いてあることへの理解度や理解のスピードが全く違います!
【関連記事】
Twitter BootstrapをWordPressで使ってみる (プラグイン初期設定と表示サンプル)。意外と簡単かも!






コメント