Twitterの公式ブログで発表されたように、我がアカウント @konnect_kollect にもPC版の新デザイン適用されました。
http://blog.jp.twitter.com/2012/02/pctwitter.html
気になっていた機能が、1つ1つのツイートを簡単にブログなどに引用できるようになったということで試してみました。
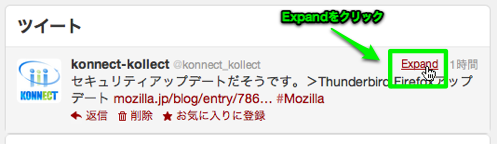
1.引用したいツイートを展開
Web版Twitterにアクセスし、引用したいツイートの「Expand」をクリックします。

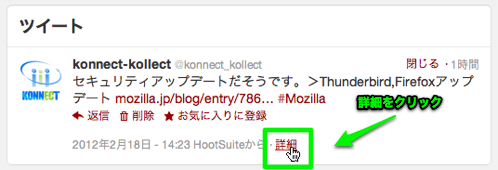
2.ツイートの詳細を表示する
ツイートが展開され内容が表示されるので、「詳細」をクリックします。

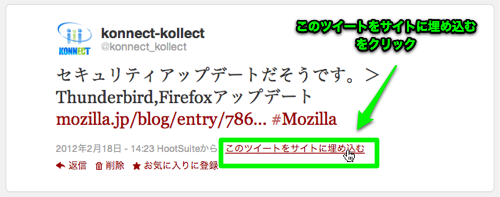
3.ツイートの詳細を表示する
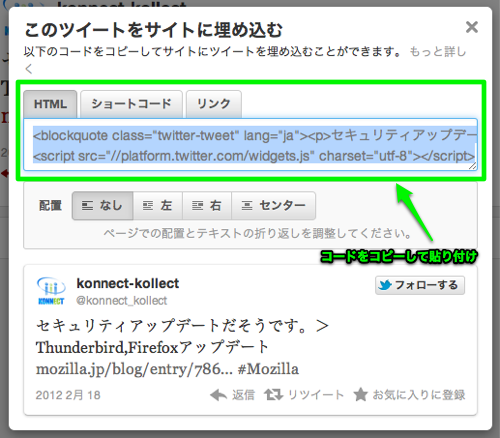
4.貼り付け用コードの取得
サイトに貼り付けるためのコードが生成されるので、コピーします。

5.ブログに貼り付ける
コピーしたコードを貼り付けるとこんな形で、引用できます。
セキュリティアップデートだそうです。>Thunderbird,Firefoxアップデート mozilla.jp/blog/entry/786… #Mozilla
— konnect-kollectさん (@konnect_kollect) 2月 18, 2012
自分のツイート、他の人のツイートどちらでも引用できます。
自分の思い込みのため戸惑った点
・ローカルで実際の表示状態は確認できない。
ローカルのHTMLに貼り付け、表示テスト行ってみたところ、上記のようにはCSSが適用されず、枠や[フォローする]ボタンが表示できませんでした。
Twitterの公式サポートページにも使い方載っています。
https://support.twitter.com/groups/31-twitter-basics/topics/112-linking-to-your-blog-or-website/articles/20169674-




コメント
有益な情報をありがとうございます。1つ質問させてください。
「ローカルで実際の表示状態は確認できない」は実際に試された結果でしょうか?
それとも、Twitter公式からの回答でしょうか?
私もローカルでこの埋め込みをやってテストしてみたいのですが、色々やってみた結果うまくいかず、こちらにたどり着いた次第です……。
ふみ~ さん
>「ローカルで実際の表示状態は確認できない」は実際に試された結果でしょうか?
はい。私が実際に試してみた結果です。
同じHTMLをサーバーにアップするとちゃんと表示されましたので、”よし”としました。
早速のご回答ありがとうございました。
やはりローカルではダメですか……。ちょっと残念です。