WordPressをインストールして、デフォルト設定になっているテーマがTwenty Eleven。
ブログの文章を書いて、アップできればいいという人ならそのまま使っても何も問題はありません。
このTwenty Elevenですが、初期設定のままでは、単一の投稿ページで2カラム表示して、右サイドメニューを使うことができません。
そのため、投稿一覧をサイドバーに表示して、過去の投稿を見てもらうというような使い方がそのままではできません。
また、<hx>などのタイトルタグなどのスタイルがシンプルなので、もう少しデザイン性を持たせたくなります。
ですが、そのために、テーマファイルそのものをカスタマイズするというのも面倒です。
そこで、ご紹介したいWordPressのプラグインが、Twenty Eleven Theme Extensions。

まさに、Twenty Eleven テーマを拡張するためのプラグインです。
Twenty Eleven Theme Extensionsをインストール
WordPressの管理ツールで、「Twenty Eleven Theme Extensions」を検索し、インストールし、有効化します。

設定は外観から
テーマの設定なので、ダッシュボードから
外観>Theme Extensions で設定画面を開きます。

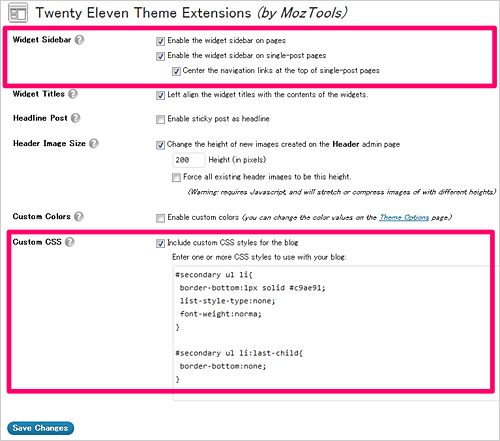
サイドバーの設定を行う
Widget Sidebarの
「Enable the widget sidebar on pages」にチェックを入れると、
固定ページでサイドバーが表示されます。
「Enable the widget sidebar on single-post pages」にチェックを入れると、
個別投稿ページでサイドバーが表示されます。
「Center the navigation links at the top of single-post pages」にチェックを入れると、
一つ前の投稿に戻る「←前へ」、次の投稿に進む「次へ→」のリンクがセンタリングで表示されます。

ヘッダー画像の高さの変更と独自CSSスタイルの設定
Header Image Sizeの「Change the height of new images created on the Header admin page」にチェックを入れると
ヘッダー画像の高さを288pxから他のサイズに変更ができます。
個人的におすすめの設定が、Custom CSSの「Include custom CSS styles for the blog」。ここにチェックを入れると、テキストボックスが表示され、自分が独自に指定したcssスタイルを入れることができるので、ブログの文章中で背景を指定したり、文字サイズを変えたいといったCSSスタイルを適用できるようにする場合に使うといいでしょう。
2カラムのサイドバーにするだけなら、single.phpとpage.phpにget_sidebar();を入れて、CSSをごにょごにょすればいいだけなんですけど、あまり詳しくない人はそんなことはやりたくないだろうし、追加のCSSをstyle.cssに入れていかなくてもよくなるので、こちらのプラグインをおすすめしてみました。



コメント