Twitter Bootstrapの利用でどのくらい、WEBアプリ開発のコスト(工数)を減らすことができるのか?その実験を兼ねて、仕事用に個人的に使っていた関連語検索ツールに手を加えて公開しました。
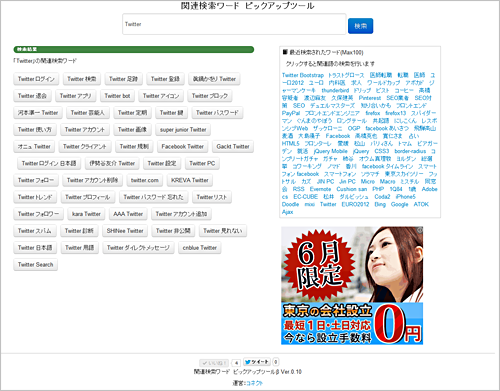
こんなツール
キーワードを入力すると、その関連語を取得するツールです。
「自転車」を入れると、「自転車 あさひ」「自転車 パナソニック」などが取得できます。
個人的には、SEOのロングテールワードをざっくりつかみたいとき、ブログの関連記事を書く場合のキーワード探しやネタ探し、興味のあることの周辺情報が知りたいときに、検索したいけれど、キーワードが思いつかない場合に使っています。
ぜひ、試しに使ってみていただいて、ご意見・ご感想をいただければと思います。
Twitter Bootstrap素敵すぎ!
デザイン、特にレイアウトと、ボタンやフォームについては、ほとんどがTwitter Bootstrapのものを使っています。
グリッドレイアウトなので、コンテンツの配置も簡単、ボタンやメッセージ表示のスタイルもTwitter Bootstrapのclass名を指定するだけで実現できています。
マージンやfloatの扱いなどを独自のcssで指定して微調整です。
特定ワードの関連語は返ってこない模様
「塾」「iPhone」などは関連語が返ってきません。
http://groups.yahoo.co.jp/group/YJDN-search/messages/468
確かに当方でも、「SEO」「医師」などで関連語が取得できないのを確認しています。
Yahoo!のAPIの仕様で、
現在の挙動が仕様として正しい動きであり、
検索に使用される単語の頻度や内容に変化があった場合の
関連検索ワードに対する反映結果となっております。
とのことなので、これは致し方ないかなと。
IEでは、Twitter Bootstrapのplaceholderが効かない
githubにも報告されていますが、
https://github.com/twitter/bootstrap/issues/2401
IE9も含めてIEではTwitter Bootstrapのplaceholder(このツールで言うと検索キーワード入力欄に何も表示されていない場合の「関連語を検索したいキーワードを入力してください」のメッセージ表示)が効きません。
機会があれば別の実装方法試してみたいと思います。
今後もツール関係リリースしていきます
個人的にはいろいろなツールを作っていて、ただ、デザインまで追いついていないものがあります。
今回、Twitter Bootstrapを使ってみて、その手軽さ、非常に気に入ったので、これを使ってどんどん公開していきたいと思います。




コメント