フリーランスになり、時間的な余裕ができたので、なるべく毎日ブログを書いています。
ブログの見やすさやわかりやすさを出すために画面キャプチャ(スクリーンショット)は必ず入れるようにしています。
意外に時間がかかるのが、画面キャプチャをしたその後の加工。
枠で囲んだり、矢印付けたり、説明加えたり
ライター稼業をやっていた時には、WindowsのPrint Screenだったり、Paint Shop Pro(知っている人いるかな?)で画面をキャプチャして、Paint Shop ProやPhotoshopで加工していました。
ですが、最近は、Windowsでは、ChromeのExtensionのAwesome Screenshop、Macでは、プロブロガー本を読んだこともあり、Skitchを使っています。
Skitchのいいところは、矢印や文字がポップなこと、やれることが決まっている分、迷いなく使えること。
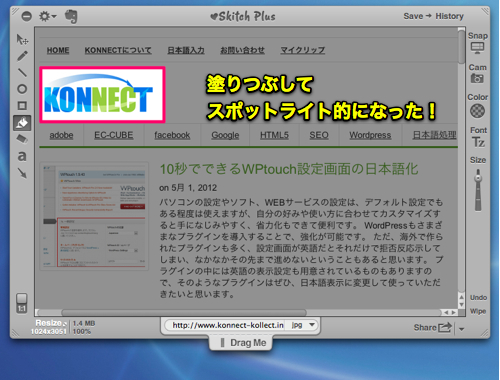
ですが、他の方のブログを見て、自分でもやってみたいなと思っていたこと「画像の特定部分にスポットライトを当てたみたくしたい」の方法がわかりませんでした。
Photoshopなどの画像編集ソフトの常識が通じない
Photoshopなら、スポットライトを当てたい部分を選択した後、選択範囲の反転を行うとその部分以外が全部選択できるので、その方法で、スポットライト部分以外を加工するのだと思っていました。
ですが、この方法Skitchでは使えません。
我が街のJリーグチーム川崎フロンターレの風間監督いうところの、「今日の常識は明日の非常識」
養老孟司さんのいう「バカの壁」
思い込みは、自分自身をがんじがらめにしてしまうのですね。歳を重ねていくごとに固くなっていく頭ですが、柔軟さ忘れないようにしたいものです。
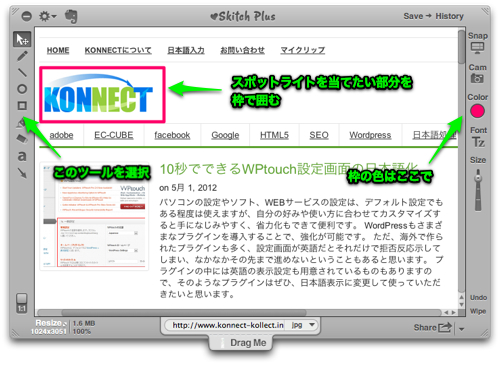
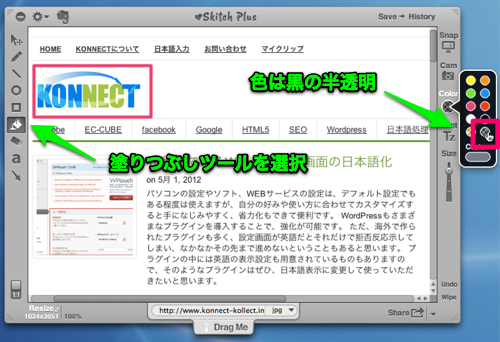
解決法。枠で囲んで周りを塗りつぶす
これだけでした。
Skitch、まだまだ使いこなしているとは言えず、知らない機能もあり、作業に時間がかかってしまうこと度々です。
HPの制作では、PhotoshopやFireworksを使っているので、テクニックを駆使しようとしてしまいますが、まずは、Skitchにあらかじめ用意してくれている機能を素直に使ってみてブログ投稿を楽しみたいと思います。
 Skitch 1.0.9(無料)
Skitch 1.0.9(無料)
カテゴリ: 仕事効率化, グラフィック&デザイン
販売元: Skitch – Skitch Inc(サイズ: 5.7 MB)
全てのバージョンの評価: 



 (81件の評価)
(81件の評価)






コメント