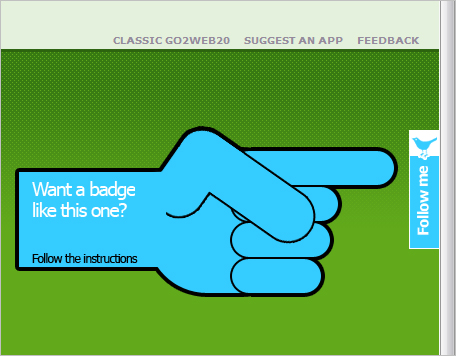
ブラウザのスクロールバーに固定されて、ページをスクロールしても常に表示されるTwitterフォローのための縦型のボタンを設置しました。
いろいろな方がブログにも書かれているので、非常にいまさら感ありありなのですが、当サイト、強化月間ということで、書きます。
検索エンジンで調べたいけどキーワードがわからない
いきなりスタートでつまづきました。「Wordpress Twitter スクロールバー」、「Wordpress ツイッター バナー 縦」など、見当違いなキーワードで検索かけていたので、全く目的のツールにヒットしませんでした。
キーワードに「Wordpress」を含めていたのがダメだったんですね。
実際に貼り付けてあるボタンの字句をちゃんと見直して、「Wordpress」を検索キーワードから外して
「Twitter follow スクロールバー」
でヒット!
Go2web20.netさんのTwitterFollowBadgeを利用
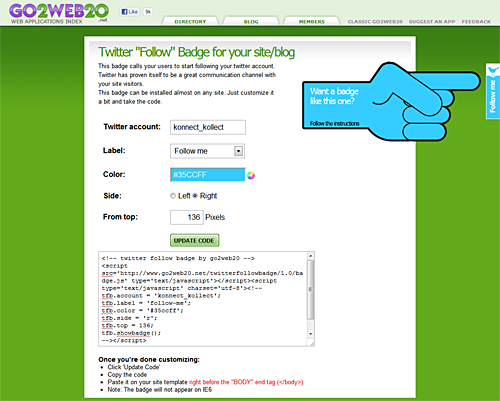
Go2web20.netさんのTwitterFollowBadgeのWEBサービスを使いました。

Twitter Follow Badge Web site
「Twitter account」に自分のTwitterのアカウント。
「Label」は、初期設定では、「Follow us」になっているので、好みで「Follow me」など選びます。
「Color」はボタンの色で、直接入力するか、カラーピッカーを使って設定します。
「Side」はLeft(左側)か、Right(右側か)を選びます
「From top」はページの一番上からの表示位置です。
設定が終わったら、[UPDATE CODE]をクリックすると、下のテキストエリアに貼り付け用のコードが生成されます。
このコードをコピーして、自分のサイトの</body>の直前に貼り付けます。
WordPressのテーマの場合は、footer.phpの</body>の直前に貼り付けます。
これで、TwitterのFollowバッジが表示されるようになります。
このサイト以外にも国産では、HeartRailsさんが同様のバッジ作成サイト
HeartRails Badge
がありますので、こちらを利用してもいいと思います。
このバッジを付けたところでTwitterのフォロワーが増えるかどうかは、、、ですが、これでまた一歩前進です。



コメント