Webサイトの制作で、動作確認を行う場合、実際の表示状態とそれを表示させている、HTMLやCSSのコードを参照したいということがあります。
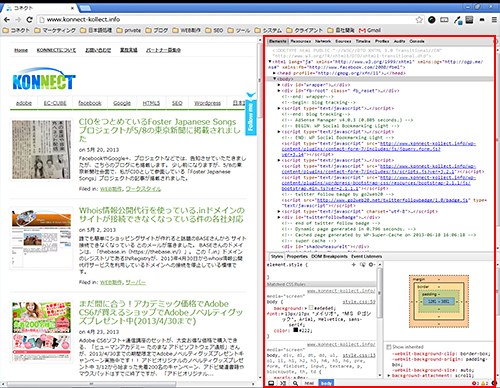
Google Chromeで、上記の確認を行う場合は、「デベロッパーツール」を利用します。
デベロッパーツールを起動すると、初期設定では、表示画面の下部に表示されます。
Webサイトの制作を仕事としている方の中には、高解像度の横長ディスプレイを使っている方もいらっしゃると思います。
私もその1人ですが、Chromeの下部の表示では、コードの一部しか表示されず、非常に使いづらいです。
この表示位置を下部ではなく、右横に変更することができます。

方法は簡単だった。。。ボタン長押しでメニューが出てきた
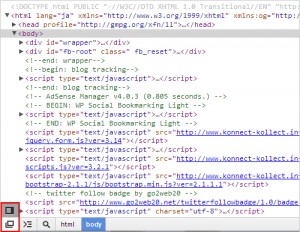
デベロッパーツールのウィンドウの下部に、アイコンメニューが表示されます。
このアイコンメニューの一番左を “長押し” すると、右側表示のアイコンが表示されるので、クリックします。
これで、右側に表示されるようになります。

「長押し」がキモですね。
一般的なPCのアプリケーションで「長押し」するというのはなかなかないので、非常にわかりにくいですが、一度覚えてしまえば簡単ですね。



コメント