Google Adsenseの公式ブログで、
「ゴールデンウィーク中にモバイルからのアクセスが増加するからAdsenseの設定を見直しを」
と指南いただきましたので、このブログ、WPtouchは使っていたもののAdsenseはノータッチだったため、あらためて設定を行いました。
WPtouchのプラグインの設定で自分のIDを指定
WordPressのダッシュボードで、設定>WPtouch を選択し、WPtouchの設定ツールを開きます。
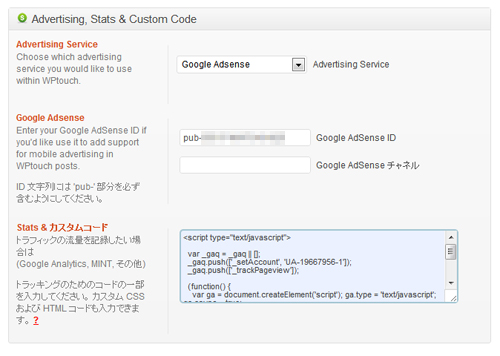
そして、 Advertising, Stats & Custom Codeの
「Advertising Service」を「Google Adsense」に
「Google Adsense」の「Google Adsense ID」に、「pub-」で始まる自分のGoogle Adsense IDを入力し、設定を保存します。
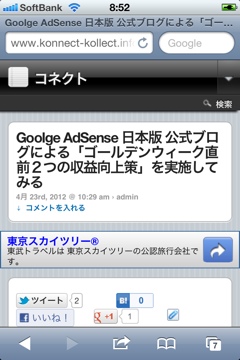
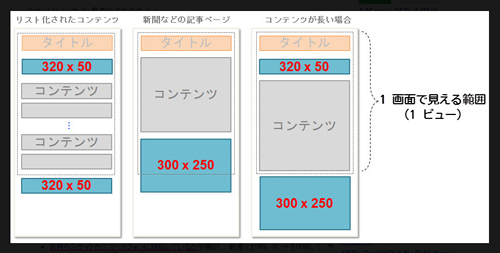
投稿上部にモバイル バナー (320×50)が表示されます。
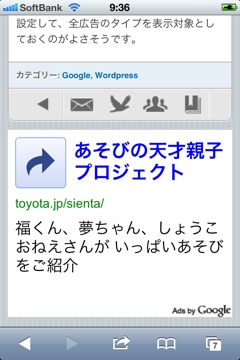
下部にレクタングル (中) (300×250)を設置
WPtouch Proを購入すると設定画面から設定を行えるようなのですが、無料版WPtouchでもテーマを編集すると設置ができます。
自分のWordpressサイトの /wp-content/plugins/wptouch/themes/default/single.phpを変更するのですが、念のため、バックアップをとっておきます。
Google Adsenseの管理ツールで、レクタングル (中) (300×250)の広告を作成し、コードを取得しておきます。
single.phpの69行目、ブックマークのボックスとコメントエリアの間(<!– Let’s rock the comments –>のコメントの上)にAdsense のコードを埋め込みます。
</div> <div style="text-align:center"> <script type="text/javascript"><!-- google_ad_client = "ca-pub-xxxxxxxxxxx"; /* モバイル下 */ google_ad_slot = "8772326048"; google_ad_width = 300; google_ad_height = 250; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> <!-- Let's rock the comments -->
<?php the_content(); ?>
直後に設置する方もいらっしゃいますが、広告枠がはみ出してしまうため、私の場合は上記の場所に設置しました。
また、中央に配置したいため、text-align:centerを指定しています。
これで、投稿下にレクタングル (中) (300×250)を表示できるようになりました。







コメント